
หลายคนพบปัญหาเมื่อใช้ปลั๊กอิน Designil PDPA คู่กับปลั๊กอิน WP-Rocket นั้นก็เพราะว่า Designil PDPA วิธีการทำงานหลักๆ ของเราจะต้องทำการย้าย Script ต่างๆ มาใส่ไว้ในปลั๊กอิน ของ Designil PDPA และ ตัว WP-Rocket เองก็มีฟีเจอร์ในการ detect script และทำการ delay script เพื่อให้โหลดทีหลัง ซึ่งทำให้ code ที่เราใส่ใน Designil PDPA โดนแก้ไข เปลี่ยนแปลง จนทำให้ตัว JS error
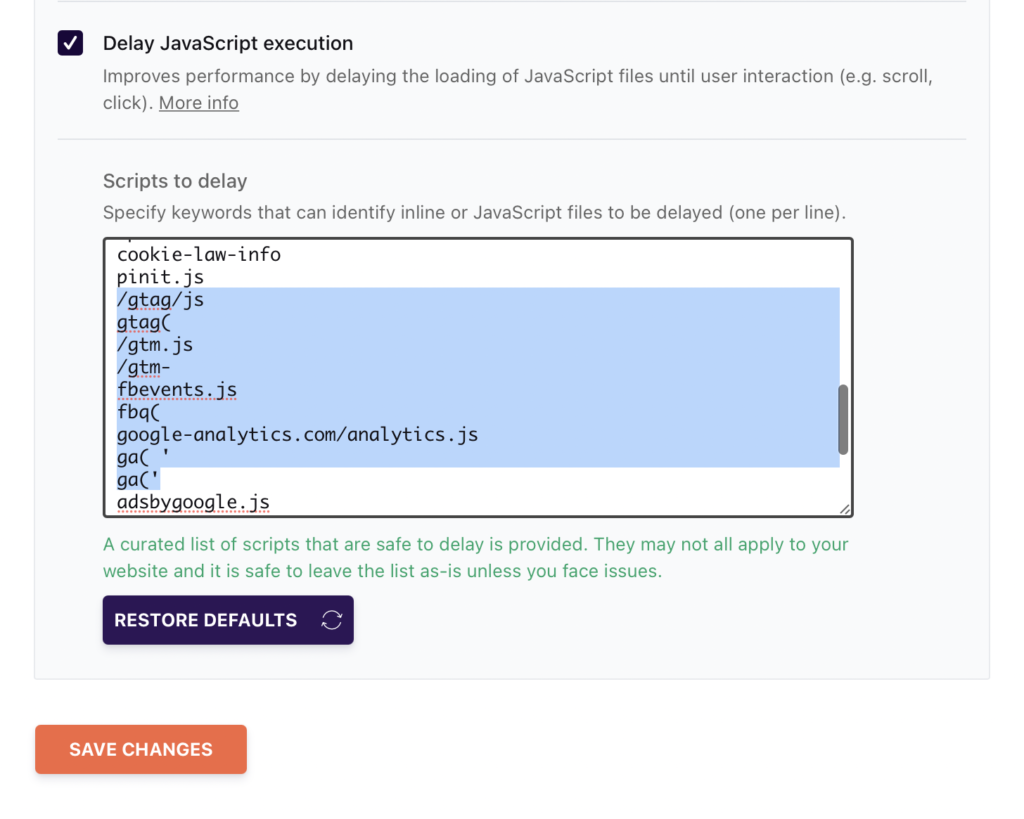
วันนี้ผมมี 2 วิธี มาเสนอในการแก้ไข ให้เราเข้าไปยังหน้า Settings ของ WP-Rocket -> File Optimization -> Delay JavaScript execution
1. โดยทำการติ๊กออก เท่านี้ตัวปลั๊กอินก็จะเลิกยุ่งกับการ detect code ต่างๆ ทั้งหมด
2. เลือกสคริปต์ที่มีอยู่ใน Designil PDPA ยกตัวอย่างเช่น ถ้ามีการใช้ Google Analytic หรือ Tag Manager ให้ลบบรรทัดนั้นๆ ออก ( ดังรูปภาพข้างบน ) โดยวิธีนี้จะยังคงเก็บฟีเจอร์ของ WP-Rocket เอาไว้ และทำให้ไม่กระทบกับการใช้งาน Designil PDPA ด้วยครับ
หากท่านใดพบปัญหาในการใช้งาน สามารถเปิด Ticket มาที่ ระบบช่วยเหลือ ได้ตลอดเลยนะครับ ทีมงานยินดีให้ความข่วยเหลือครับ